

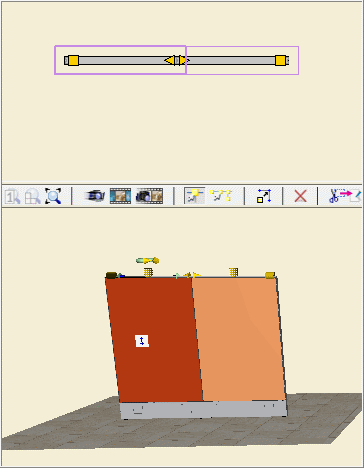
Most components in CET Designer have snap points (see Figure 1 below). These snap points allow components to automatically attach to each other (snap in place). Snapping works in various ways. Some components snap together at their edges. Others snap together leaving space in between, and still others along a line. The snapping behavior is rule-based.

Figure 1
Snap points look differently in the 2D view and the 3D view and whether they are snapped or not:
The yellow square (in the 3D view the square appears as a cylinder) identifies that the component is selected and not snapped to another component at that connection point.
The yellow triangle (in the 3D view the triangle appears as a cone) identifies that the component is selected and snapped to another component at that connection point.